
The loading speed of a website can make or break the success of a site. You can have awesome content and a similar site can have mediocre content, but if your pages load extremely slowly and your competition’s pages load extremely fast, your competition is more likely to get the traffic and not you. Google likes fast pages.
Fortunately, there is a way you can test the speed of your website and get some advice on how to speed it up. It’s called Google PageSpeed Insights.
What is Google PageSpeed Insights?

Google PageSpeed Insights is Google’s tool that webmaster’s (or anyone really) can use to test the page-loading speed of their websites. It will test both mobile and desktop versions of your site. It tells you what is slowing down your site and gives you suggestions on how to fix it. It gives a score of up to 100 (the higher the better), so of course 100 is the goal.
I wanted to get a score of 100 using Divi. To do this I installed a brand new installation of WordPress on a shared server and uploaded Divi. I then used the insights and went through each point, finding a plugin to solve the problems one at a time and fixing problems by hand where I had to. This article tells the story of my attempt at meeting the challenge.
With Twenty Fifteen

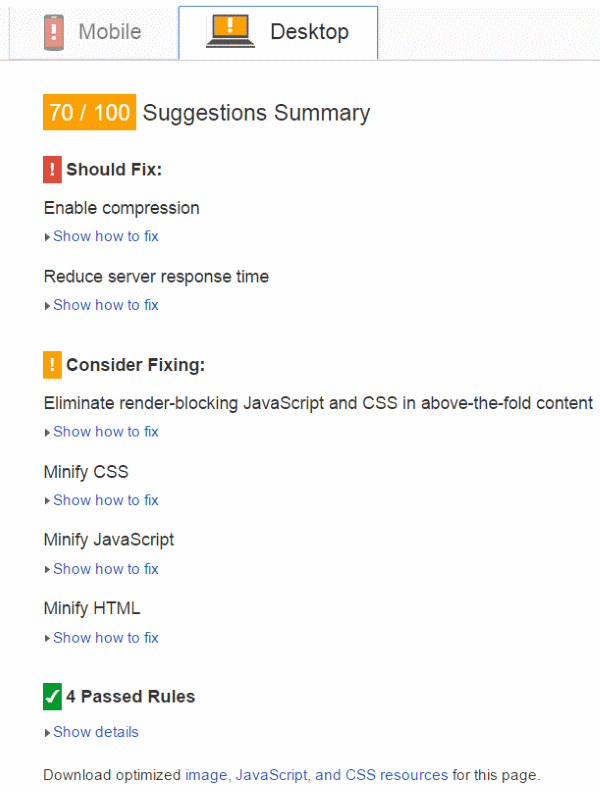
This is a fresh install of WordPress with no changes. Before I even logged in for the first time I ran the speed test. The Google PageSpeed Insights score was 70/100. The insights it gave me were:
- Enable compression
- Reduce server response time
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Minify CSS
- Minify JavaScript
- Minify HTML
This was with no images of any kind.
PageSpeed Score on install with Twenty Fifteen = 70/100
With Divi

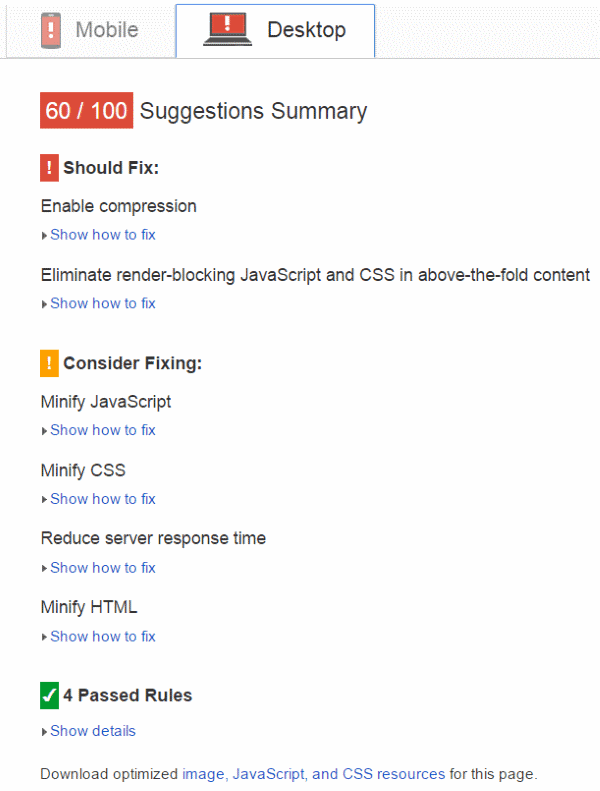
I installed Divi without making any changes and ran the test again. This time the result was 60/100. It gave me the same suggestions for improving the speed score. I created posts with my standard four pictures that I took with my phone and my bio pic. This was four short posts with full size pics. The pics were 2048 x 1152 532KB-1.28MB jpegs. The default setting for the images was medium, so I left it at default. With the images not showing in the home page, the test score was 59/100. I went into the epanel and selected to display the images by selecting blog style mode. The score wend back to 60/100. I went back into each post and changed to images to large. The score dropped down to 58/100.

I then went through the list one at a time.
PageSpeed Score with Divi = 58/100
Enable Compression
The first thing on the list was compressing resources with gzip or deflating in order to reduce the number of bytes sent over the network. I searched for gzip in the plugin directory. The first plugin on the list was GZip Ninja Speed Compression. It looked good, had a lot of downloads, and had a good rating. However, it only works on Apache servers. I wanted something for everyone.
WordPress Gzip Compression

This free plugin enables Gzip compression. I installed it but saw no change in the score. There were no settings to go through. I tried the test several times and finally decided to delete it and go to the next one.
PageSpeed Score with WordPress Gzip Compression = 58/100
Speed Booster Pack

None of the settings are turned on by default. I tested after installing the plugin and the speed test dropped to 44. After selecting all of the options I was able to get the score back up to 60. I had several more settings I could adjust. Images were already set to 90 compression-level, so I left that.

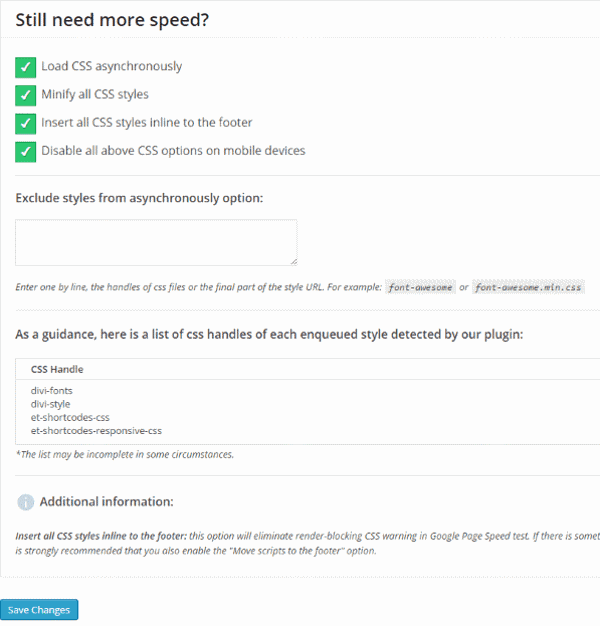
Clicking on Still More Speed revealed the CSS settings. I selected every setting. It would now load my CSS asynchronously, minify it, insert the styles in the footer on desktop devices. This brought my score up to 62, but it still wanted me to enable compression.
PageSpeed Score with Speed Booster Pack = 62/100
WP Performance Score Booster

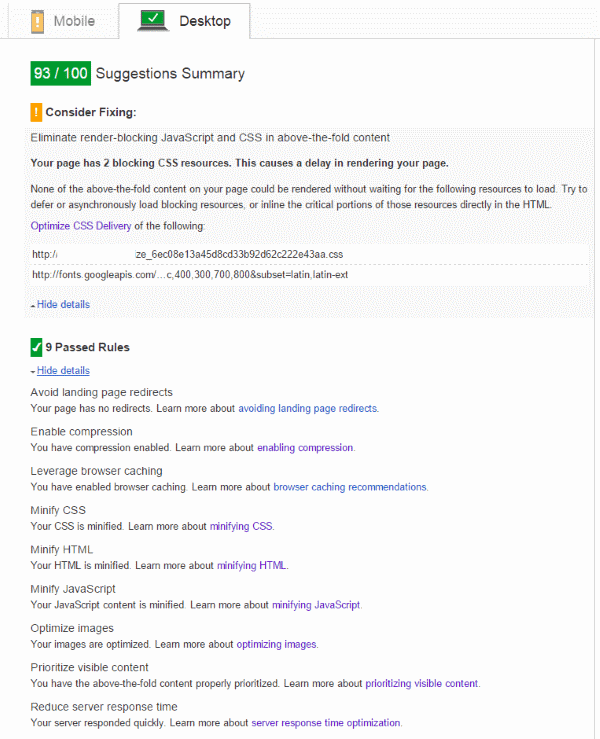
This free plugin was designed with speed tests in mind. It will Remove any query strings from your CSS and JavaScript, enable GZIP compression, and more. The results were a dramatic improvement on install. I deleted the previous plugin and tested the score again, so my starting point was still 58. After installing WP Performance Score Booster my result was 87/100 without making any changes.
All of the red Should Fix issues were solved and I was only left with yellow Consider Fixing issues. These issues included:
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Reduce server response time
- Optimize images
- Minify JavaScript
- Minify CSS
PageSpeed Score with WP Performance Score Booster = 87/100. I’m in the green!
Eliminate Render-blocking JavaScript and CSS
The next thing on the list was Eliminate render-blocking JavaScript and CSS in above-the-fold content. When I selected to optimize the CSS settings using the Speed Booster Pack plugin it solved this issue on the first try. However, I had deleted that plugin when I didn’t see enough improvement in the score. I had a dramatic improvement with WP Performance Score Booster, so I decided to install a minifying plugin by the same author.
WP Super Minify

This free plugin will compress JavaScript and CSS. You can choose what to compress, but to compression is supposed to work on install. Installing it actually dropped the score back to 85 and the message to eliminate render-blocking JavaScript and CSS in above-the-fold content was still there. After several attempts to make improvements I decided to delete this plugin.
PageSpeed Score with WP Super Minify = 85/100 (actually reduced)
Better WordPress Minify

This free plugin has several good options to minify your JavaScript and CSS. I installed it and went through the settings. After running it, it still had suggestions to minify JavaScript, CSS, and HTML, but they were lower in the priority list. It had fixed the largest issues and increased my score by 1 point.
PageSpeed Score with Better WordPress Minify = 86/100
I still had 6 blocking scripts that caused delays in page-loading: 2 blocking JavaScript resources and 2 blocking CSS resources. This was giving me the message to eliminate render-blocking JavaScript and CSS in above-the-fold content. I decided to look for a plugin that moves files from the header to the footer.
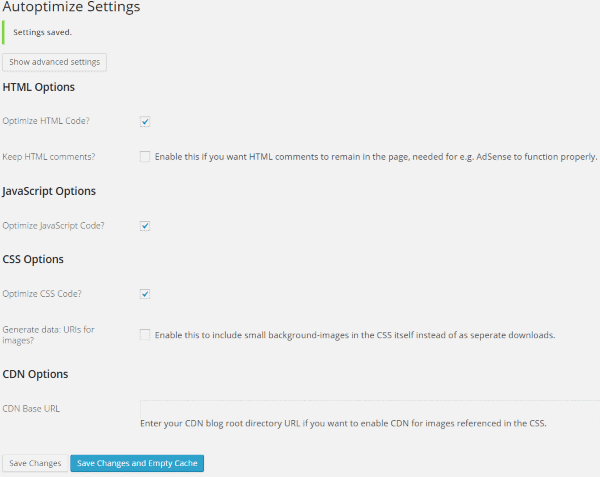
Autoptimize

This plugin is supposed to compress and move files such as styles and scripts from the header to the footer. It will also minify the HTML, making it as lightweight as possible.

I went through all of the settings, but my score was still 87 at best and I was still getting the message to eliminate render-blocking JavaScript and CSS in above-the-fold content. This one fixes both of the JavaScript issues and two of the CSS issues. One of the remaining issues was an Autoptimize file. The other was Google fonts.
PageSpeed Score with Autoptimize = 87/100
Out of curiosity I turned on the Speed Booster Pack again and the page speed score went up to 90/100.
PageSpeed Score with Speed Booster Pack = 90/100
I still had 2 blocking CSS files. Suggestions were:
- Defer
- Asynchronously load
I tried several plugins but could not find one to fix the issue.
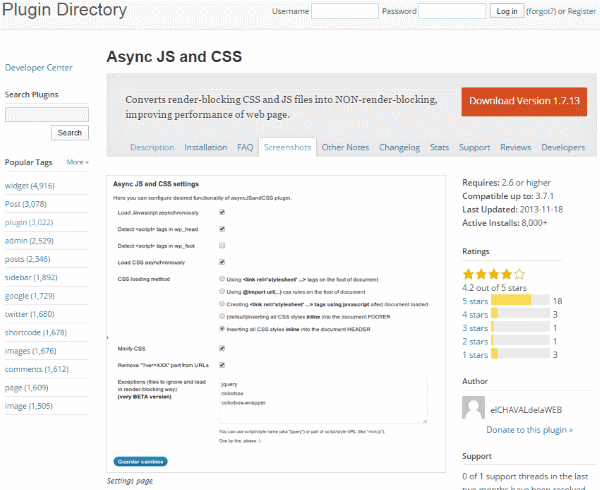
Async JS and CSS

This free plugin will load your JavaScript and CSS asynchronously. The only adjustment I made was to move all CSS to the footer. It did not move the two files.
At this point, server response time was higher on the list, so I moved on.
Server Response Time
My test site is on a shared server. Server response time was an issue that kept coming up. I often had very low scores because of server response time. I would have to rerun the test just to get a score without a server issue. I knew I needed to upgrade the hosting plan to a better server, but I wanted to see what I could do with plugins first.
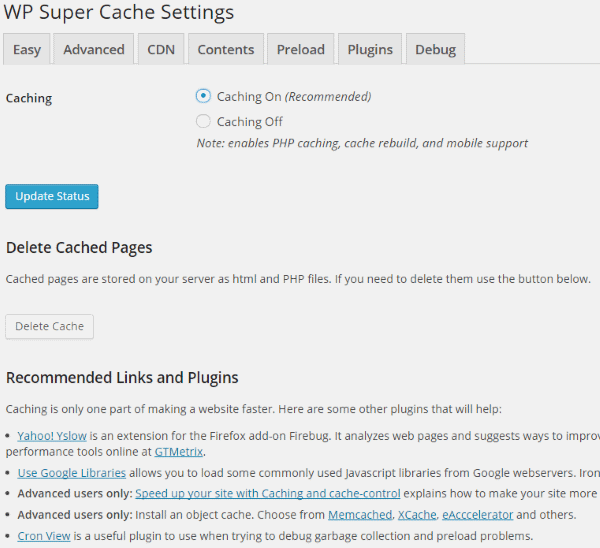
WP Super Cache

This one is a free plugin from Automattic. It wanted me to fix my permalink structure before it would work. I made the adjustment and then continued through the settings, making sure I had all of the recommended settings chosen.

The score remained at 90/100. Turning this one off stopped my site from rendering. Turning it back on did not fix the problem. I had to re-install WordPress and start over. After the reinstall (actually a new site because reinstalling over the original still had issues), this is the only plugin that would get rid of the remaining minifying notifications. I will be using this one, I just won’t turn it off again.
PageSpeed Score with WP Super Cache = 90/100
W3 Total Cache

This one has a lot of settings and configurations to go through. If you want to use CDN you have to create an account. Don’t select Toggle All unless you want to set up an account. I turned on page cache, minify, database cache, object cache, and browser cache. I also set the minfying settings for HTML/XML, JS, and CSS. It wanted me to deactivate Better WordPress Minify.
PageSpeed Score with W3 Total Cache = 90/100
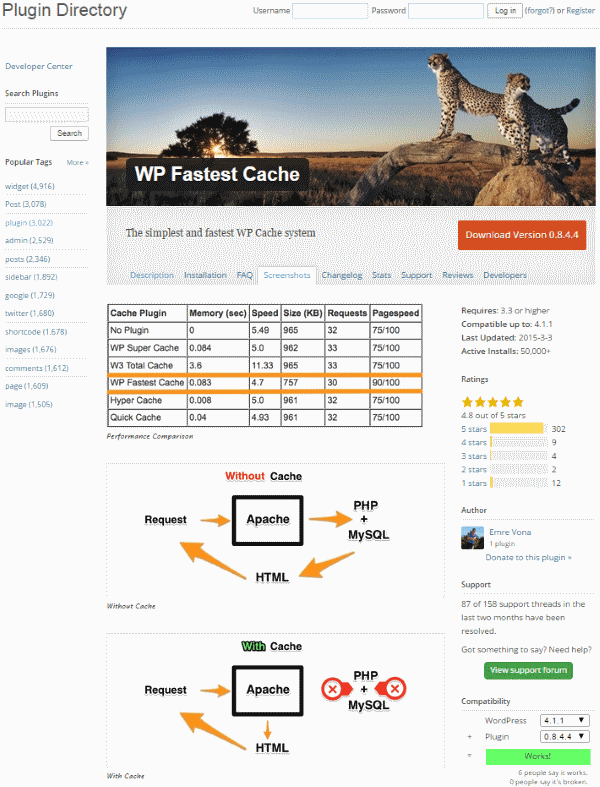
WP Fastest Cache

This one also wants permalinks fixed. Options I chose are: the cache system, minify HTML, combine CSS, combine JavaScript, and Gzip. The premium edition has a feature to optimize images. It didn’t change any of the remaining files that needed minifying.
PageSpeed Score with WP Fastest Cache = 90/100
Prioritize Visible Content
This gave me message telling me my page required additional network round trips in order to render the above-the-fold content. Only 19% of my above-the-fold content could be rendered. It suggested reducing the amount of HTML needed to render the content. I could do this by prioritizing it. Suggestions included:
- Minify
- Use CSS instead of images
- Use compression
I already had plugins installed to minify and compress. I had uninstalled WP Super Cache. I reinstalled it and this was a non-issue.
Minify HTML
Another suggested fix was to minify my HTML, which would result in a 2% reduction. I searched for HTML minify.
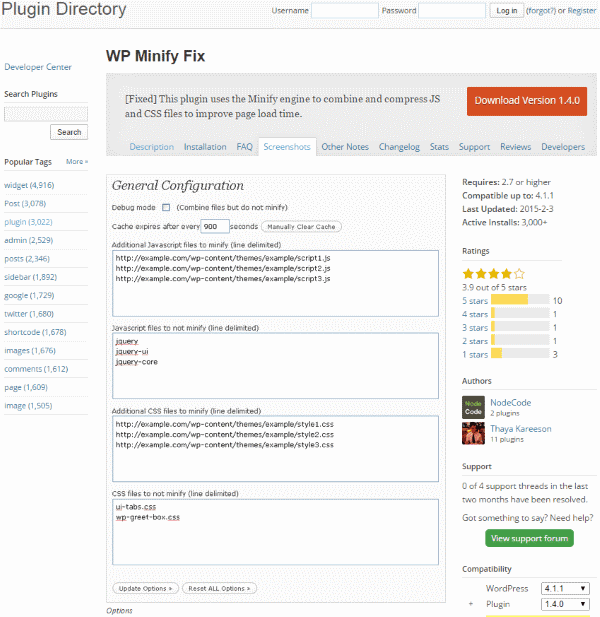
WP Minify Fix

This free plugin will minify JavaScript, CSS, and HTML. The only adjustment I made was to move all scripts to the footer. My files remained in the header and my score remained at 90.
PageSpeed Score with WP Minify Fix = 90/100
Optimize Images
To speed up load times it’s best to resize your images before uploading them. Once you have your images uploaded you can still resize them using a plugin. Another option is to use a plugin that resizes them as they’re uploaded.
EWWW Image Optimizer

This one required a lot of files that were not installed. If the files install with the plugin it’s easy to use, but having to install the files requires a lot of extra steps. I still got the message to resize my photos.
PageSpeed Score with EWWW Image Optimizer = 90/100
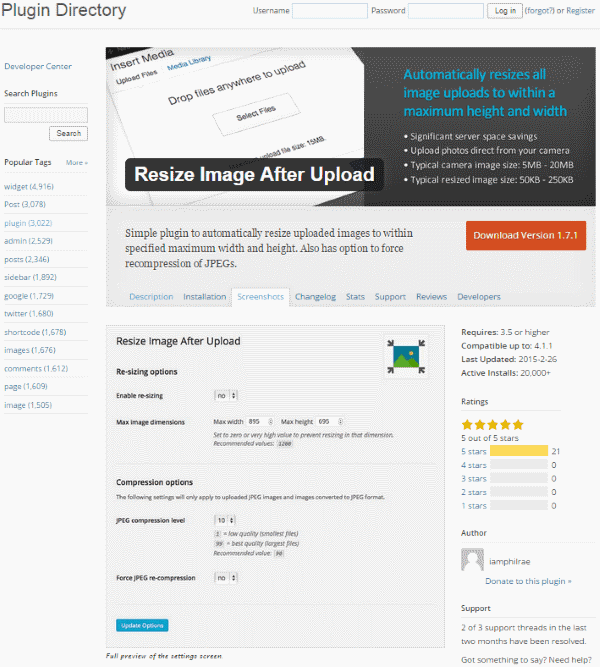
Resize Image After Upload

This free plugin will resize photos that you’ve already uploaded. You can set the image size that you want your images sized to and the compression level. Just after installing, the images were resized to 1200 x 1200. The speed test did recognize the new image size, but it still recommend resizing the photos. I could get a 4% reduction. Now the photo optimization is lower on the priorities. I reduced the image size to 800, but the plugin never made the adjustment.
PageSpeed Score with Resize Any Image After Upload = 90/100
WP Smush It

This free plugin will compress your images on upload. You can also go into its dashboard and have it fix your current library. It did show me that I had 4 images in my library and one was over 1MB (before I did any compression with the previous two plugins). For this I needed to pro version. I did a bulk smush. It did not show my progress because I was using Gzip at this point, so I went into the media library, viewed as list, and smushed them one at a time. It kept timing out, so the images never resized or compressed.
Resizing Photos Manually
I was having issues with smushing, so turned it off and tried Resize Image After Upload. I set the image size to 800. This one didn’t want to work either, so I re-uploaded the images and they were resized on upload. The score went to 92, but I still got a message to compress them. I turned WP Smush It back on and tried to compress, but it constantly had internal server errors. I did give me a warning that I might have to upgrade to get rid of this error.
I converted the images to PNG and re-uploaded. This time it told me to reduce their size by 15-35KB. I can either resize again or change the quality. I resized again to 600. I still got suggestions to reduce their size. I optimized the photos one more time by reducing the bit rate. This brought the images from around 500k to 60-150k. The score is 93 and it’s still telling me to optimize two of my images. I optimized again, bringing them down to 20k or less (JPEGs), and the message went away but the score stayed the same.
PageSpeed Score with Reduced Images = 93/100, both with Divi and with Twenty Fifteen.
What I’ve Learned and The Top Three Things
These three items got me the most performance improvements:
Compression and Minifying – Use a performance speed booster. They will optimize and minify your JS, CSS, and HTML. I had the most improvements when I used WP Performance Score Booster. Another one that minified files that no other plugin would minify was Autoptimize.
Cache – Use a plugin for cache. This will help speed up your server. WP Super Cache gave me the best results because it minified files that no other plugin would minify.
Optimize Images – Get the file size as small as you can without losing too much image quality. You can do this with resizing and with compressing the images.
You Can’t Fix Everything
I wasn’t able to get rid of all render-blocking JavaScript and CSS in above-the-fold content. One of the files was placed there by Autoptimize. The other is Google Fonts. It’s part of the WordPress admin interface. I used Disable Google Fonts, but still could not remove it. I turned Autoptimize off to get rid of the blocking CSS file, but it drop the score by 2 points and brought back 2 JavaScript files, 2 CSS files, a message to minify CSS, a message to minify JavaScript, and a message to reduce server response time. There are trade-offs and this one was worth the 2 points it gained in the SpeedScore.
Be Careful with Plugins
It’s not always a good idea to use more than one plugin to do the same work. I used several that overlapped and sometimes I had problems. Bad problems. Uninstalling one of them caused me to start over. If you’re using a plugin to do a specific task and it doesn’t take the place of another plugin but they both share a feature, turn that feature off on one of the plugins. This way you don’t have issues with your plugins fighting against one another. In many cases it won’t cause a problem, but it is possible. It at least might slow your server down.
For example, in order to fix the render-blocking Google Font CSS, I installed Simple Minify. The problem is I already had plugins that were minifying my CSS. This one had a conflict and caused an error, taking the site down. Fortunately I only had to delete the plugin to get the site back up and running.
Final Score 93/100

Wrapping Up
Google’s PageSpeed Insights is a great way to learn about your website. It will highlight the problems that slow your site down and the insights it gives will give you good suggestions on how to solve those problems. I recommend using this speed tool often to see if anything needs to be improved or if anything is having a negative effect on your page speed.
How about you? What is your Google PageSpeed score? What insights did it give you? How did you solve the issues? What was your final score after solving the issues? Do you have anything to add? I’d like to hear about it in the comments below!